As and when the construction of this blog, I propose, using some tutorials to share with you how I proceeded to design it.
 The pitch:
The pitch: You may have noticed that in a previous message , I was annoyed at not being able to give you the code directly into the message. The code was interpreted and at best it was not at worst he would do anything in the compiler! I opted for the simplest solution, ie give you the code in the form of an image. Of course this solution was far from being effective because you could not copy / paste the code rather than typing tedious (and again it was short ...). I think there are a multitude of solutions to this problem. Including the famous pop-ups that contain the code and appear in the heart of the message. Apart from the fact that a long code there would not entirely visible, there is a simpler way to proceed as long as one uses the draft version of Blogger (Draft Blogger) . I remind you that you can Draft Blogger Now use the options to come to Blogger in Beta yet. Never mind ...
The walkthrough:
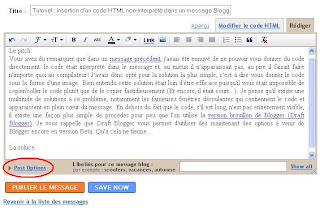
Go http://draft.blogger.com/ , enter it normally your username and password. Everything happens in the options that appear at the bottom of the window of a new message:
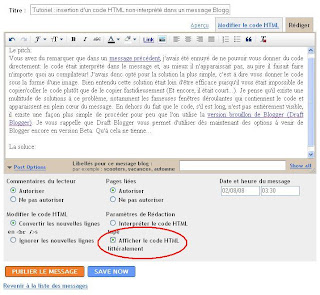
By clicking on these options you will see that Blogger Draft offers a relatively large number of options compared to the options of Blogger "Classic". It is the latter that interests us. By default, Draft Blogger says that the HTML typed in the message window, even mode written to be interpreted. Just click on "Show HTML literally" to change this default behavior and get what we want:
For example, I suggest you paste here the famous code was problematic to me and watch what happens ...
\u0026lt;script src = "http://www.gmodules.com/ig/ifr?url=http://www.google.com/ig/modules/
translatemypage.xml & up_source_language = en & w = 160 & h = 60 & title = & border = & output = js ">
\u0026lt;/ script>
code appears, the compiler seems to have kept his head on his shoulders ... And even more I could add a background color-specific code (another option I believe ...). Draft Blogger In short, voila:)
If you liked this article or brought you something, or rather if you did not like and that its contents can be completed, thank you to leave a comment . It is through your actions that this blog will improve.


0 comments:
Post a Comment